Inhaltsverzeichnis
Form Field bezeichnet ein einzelnes Eingabefeld in einem Formular auf einer Webseite, das zur Eingabe von Daten durch den Benutzer dient. Diese Felder können verschiedene Datentypen annehmen, wie Text, E-Mail, Passwörter oder Dropdown-Auswahlen, und sind grundlegende Bausteine für die Interaktion zwischen Benutzern und Webseiten.
Vorteile
- Benutzerinteraktion: Ermöglicht die Eingabe von Informationen durch Benutzer.
- Datenerfassung: Erfasst spezifische Daten für verschiedene Zwecke wie Anmeldungen, Bestellungen oder Feedback.
- Strukturierte Eingabe: Stellt sicher, dass die Daten in einer strukturierten und vordefinierten Weise erfasst werden.
Nachteile
- Fehleranfälligkeit: Benutzer können falsche oder unvollständige Informationen eingeben.
- Komplexität bei Validierung: Erfordert zusätzliche Logik zur Validierung der Eingaben.
- Sicherheitsrisiken: Eingabefelder können anfällig für Angriffe wie SQL-Injection oder Cross-Site Scripting (XSS) sein.
Tabellenübersicht: Vorteile und Nachteile von Form Fields
| Vorteile | Nachteile |
|---|---|
| Benutzerinteraktion | Fehleranfälligkeit |
| Datenerfassung | Komplexität bei Validierung |
| Strukturierte Eingabe | Sicherheitsrisiken |
Form Field Tipp
Verwenden Sie klare Beschriftungen und Hinweise, um die Benutzerfreundlichkeit und Genauigkeit der Dateneingabe zu verbessern.
Arten von Form Fields
- Textfelder: Für die Eingabe von kurzen Textinformationen.
- Textbereiche: Für die Eingabe von längeren Texten oder Kommentaren.
- Auswahlfelder: Dropdown-Menüs, Radio-Buttons und Kontrollkästchen für vordefinierte Optionen.
- E-Mail-Felder: Spezielle Felder für die Eingabe von E-Mail-Adressen.
- Passwortfelder: Felder für die Eingabe von Passwörtern, die typischerweise maskiert werden.
Schritt-für-Schritt Anleitung zur Erstellung eines Formulars mit Form Fields
- Planung und Strukturierung:
Bestimmen Sie, welche Informationen Sie erfassen möchten und welche Form Field-Typen dafür am besten geeignet sind.
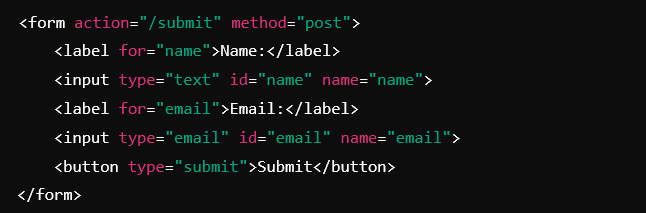
- HTML-Formular erstellen:
Erstellen Sie das Grundgerüst des Formulars mit HTML.
- Styling und Benutzerfreundlichkeit:
Verwenden Sie CSS, um das Formular ansprechend zu gestalten und die Benutzerfreundlichkeit zu verbessern.
- Validierung und Sicherheit:
Implementieren Sie clientseitige und serverseitige Validierungen, um die Dateneingabe zu überprüfen und Sicherheitslücken zu schließen.
Best Practices für Form Fields
- Klarheit und Einfachheit: Gestalten Sie Form Fields klar und einfach, um die Benutzerfreundlichkeit zu erhöhen.
- Beschriftungen und Hinweise: Verwenden Sie eindeutige Beschriftungen und Hilfetexte, um den Benutzern zu helfen, die richtigen Informationen einzugeben.
- Barrierefreiheit: Stellen Sie sicher, dass Form Fields für alle Benutzer zugänglich sind, einschließlich derjenigen mit Behinderungen.
- Feedback und Bestätigung: Geben Sie den Benutzern sofortiges Feedback zu ihren Eingaben und bestätigen Sie die erfolgreiche Übermittlung der Daten.
Häufige Fehler bei der Nutzung von Form Fields
- Unklare Beschriftungen: Verwirrende oder fehlende Beschriftungen können zu falschen Eingaben führen.
- Fehlende Validierung: Ohne Validierung können fehlerhafte oder unsichere Daten erfasst werden.
- Unzureichender Platz: Zu wenig Platz für Eingaben kann zu Frustration bei den Benutzern führen.
- Nicht-Mobilfreundlich: Formulare, die nicht für mobile Geräte optimiert sind, können die Benutzerfreundlichkeit beeinträchtigen.
Fazit
Form Fields sind essenziell für die Datenerfassung und Benutzerinteraktion auf Webseiten. Durch die Beachtung von Best Practices und die Implementierung geeigneter Validierungen und Sicherheitsmaßnahmen können Form Fields effektiv und sicher gestaltet werden, um eine positive Benutzererfahrung zu gewährleisten.
Form Field – Häufig gestellte Fragen
Was sind Form Fields?
Form Fields sind Eingabefelder in einem Webformular, die zur Erfassung von Daten durch Benutzer dienen.
Welche Vorteile bieten Form Fields?
Form Fields ermöglichen Benutzerinteraktion, strukturierte Datenerfassung und spezifische Eingabeformate.
Welche Arten von Form Fields gibt es?
Zu den Arten von Form Fields gehören Textfelder, Textbereiche, Auswahlfelder, E-Mail-Felder und Passwortfelder.
Wie erstellt man ein Formular mit Form Fields?
Die Erstellung umfasst Planung, Strukturierung, HTML-Formularerstellung, Styling, Validierung und Sicherheitsmaßnahmen.
Welche Best Practices sollten bei der Nutzung von Form Fields beachtet werden?
Best Practices umfassen Klarheit und Einfachheit, Beschriftungen und Hinweise, Barrierefreiheit sowie Feedback und Bestätigung.